Перевод подготовлен специально для телеграм канала dui — https://t.me/duiux
Sketch 47 принёс долгожданную всеми функцию библиотек (Libraries). Функция которая позволяет синхронизировать символы глобально во всех файлах Sketch. Дизайнерские системы особенно выигрывают от такой функции: возможность иметь простой способ использования ассетов дизайн системы, гарантируя, то что они будут актуальны для всех — это мечта дизайнера. Попробовав многие другие инструменты, начиная с Invision Craft и создав свой собственный плагин для Sketch, мы были счастливы увидеть нативную функцию библиотек в Sketch. Вот наши решения и уроки, которые мы получили когда создавали свою дизайн систему с использованием библиотек.
Цели нашей библиотеки
Чтобы понимать о чём мы думали, при принятии решений, давайте рассмотрим, какие у нас были цели при создании библиотеки:
- Универсальное хранилище для наших дизайнеров. Один файл, который дизайнеры могли бы использовать в своей работе и всегда иметь актуальные элементы из нашей дизайн системы.
- Все элементы в библиотеке должны быть идентичны с нашими компонентами в коде, независимо от платформы, как визуально, так и структурно.
- Простое обслуживание. Обновление компонентов и их дополнение должно быть простым, чтобы дизайнеры могли получать актуальные материалы без ожиданий и проблем.
Вложенные против одиночных
В этом великолепном видео Sketch Together, Пабло Стэнли (Pablo Stanley) рассказывает, как создавать вложенные библиотеки. Он предлагает разбить все элементы в документе, такие как цвета и компоненты на отдельные Sketch файлы и ссылаться на эти файлы при работе с ними. Таким образом если вы обновите символ в одном файле, он всё равно будет обновлён во всех связанных документах. Другой вариант, поместить все элементы в один файл. Вы не получите удобное разделение, которое даст вам отдельный файл Sketch, но такой вариант был ближе для нас:
- Упрощается обслуживание, нам нужно открыть только один файл если нужно сделать обновление в библиотеке (цель № 3).
- Дизайнерам потребуется добавить только один файл нашей библиотеки в Sketch (цель № 1).
Использование Pages для организации
Сбор все элементов цвета, иконок и компонентов в один файл, это не первое, что приходит на ум, когда думаешь «легкая поддержка». К счастью, вы можете разделить Sketch файл на страницы (Pages) в документе. Вот краткое изложение того, как это сделали мы:

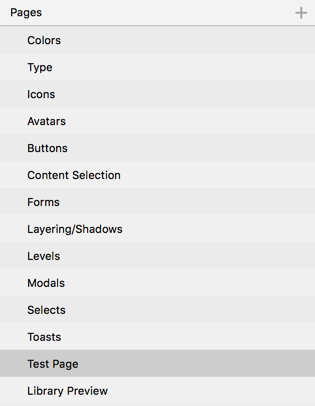
Основные элементы нашей дизайн системы (цвета, типографика, иконки) находятся наверху, остальные наши элементы мы упорядочили в алфавитном порядке. Внизу вы видите две дополнительные страницы (Test Page и Library Preview). Test Page — это страница на которой мы проверяем любые новые символы, которые мы добавляем. Library Preview — использует метод описанный в статье Sketch Hunt, который добавляет нашей библиотеке обложку для предварительного просмотра, при отображение библиотеки в настройках в Sketch (возможность создания обложек для библиотек появилась с выходом Sketch 48).
Названия символов
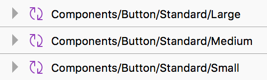
Элементы в меню Symbols могут быть сгруппированы по имени. Разделение объектов на группы реализуется с помощью символа / в названии символа. Используя описанную организацию и зная, как группируются объекты, мы пошли наиболее логичным путём в названии символов. Пример наименования и группировки кнопки выглядит так.

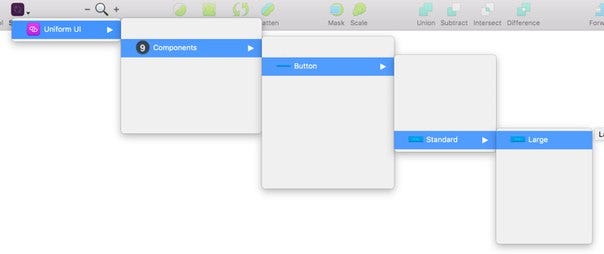
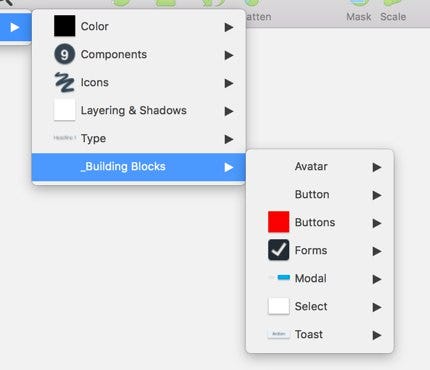
При таком наименование создаётся меню, которое выглядит примерно так, как на следующем изображении.

Добавление цвета
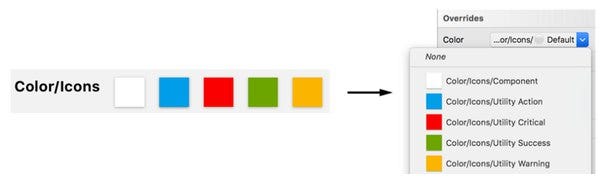
В настоящий момент Sketch не имеет возможности поделиться цветовой палитрой с помощью функции библиотек. Конечно, есть плагины которые экспортируют палитру и позволяют ей поделиться с другими, но это идёт против наших цели создания универсального хранилища с лёгкой поддержкой. Для решения этой задачи мы использовали простые фигуры прямоугольника.

Хотя это и не идеальное решение, оно не создаёт слишком много хлопот для наших дизайнеров, так в большинстве случаев им нужно просто выбрать необходимый цвет в панели Overrides. Кроме того, это позволяет использовать цветные прямоугольники для создания фактических компонентов (подробнее об этом ниже). Если мы сделаем обновление для цвета, оно обновит каждый компонент, который использует этот цвет.
Наши основные цвета (как цвета бренда, утилитарные цвета и цвета фона) содержатся на странице Colors и группируются соответственно. Цвета характерные для компонента хранятся на странице компонента для простоты их обслуживания. Мы по прежнему можем создавать прямоугольные символы, которые в случае необходимости ссылаются на цвета основного уровня что делает их обновление быстрым.

Последний момент в котором нам нужно было убедиться, что всё получилось сделать аккуратно в символах, это то, что когда дизайнер откроет меню Overrides у цвета, он не будет завален огромным списком других цветов. Чтобы решить эту проблему мы определяем цветные прямоугольники с шагом в 10 пикселей, так как отображение символов в меню Overrides основывается на его размере. Например, цвета бренда имеют размер 20px на 20px, утилитарные цвета — 30px на 30px и так далее. С такой системой если дизайнер захочет переключиться на другой цвет, он увидит только необходимые цвета, а не каждый другой цвет в библиотеке.

Добавление иконок
Иконки были упорядочены аналогично цветам, которые мы логически сгруппировали по их использованию (навигация, спорт, типы файлов и так далее). Для удобного и быстро переключения цвета иконок мы добавили символы цвета как маски для иконок.

Помните, что размеры значков упрощают сортировку в меню Overrides. Имея это ввиду, мы разделяем по величине наши иконки точно так же, что бы когда дизайнер попытался изменить цвет, он увидел только цвета доступные для значков.
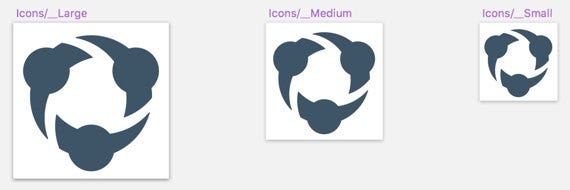
Одна из проблем с которой мы столкнулись, была обработка трёх разных размеров значков и чтобы решить эту проблему, мы просто создали три символа каждого значка в трёх разных размерах. Поскольку мы используем символы, дизайнер может просто выбрать другой значок из меню Overrides — имейте ввиду, что вы можете изменить размер вставленного символа на другое содержимое, не влияя на то, что содержится в панели Overrides. С большим количеством иконок, список может пугать, особенно в сравнении с хорошо организованной системой иконок выше. У нас было не так много кейсов, когда были нужны иконки отличные от среднего размера, поэтому такое обходное решение подходит нам.

Добавление текста
Ещё одна зона в которой функция библиотек не соответствует нашим потребностям. Редактирование текста в поле Overrides может быть достаточно проблемным, учитывая его малые размеры для ввода текста. Для работы с текстовыми стилями, как и с цветом есть есть Sketch плагины, которые могут экспортировать стили из документа, но это противоречит нашей цели по простому обслуживанию и созданию универсального хранилища для дизайнеров.
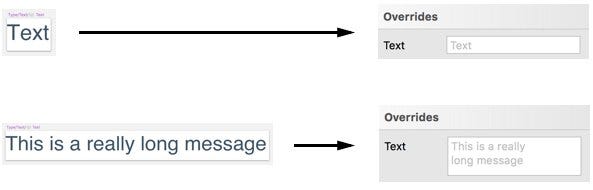
В итоге мы решили использовать символы и для текста. Дизайнеры могут использовать для редактирования текста, текстовое поля в поле Overrides или просто деттачить символ и редактировать текст как обычно. И так же в Sketch 48 вы можете увеличить текстовое поле Overrides, увеличив текстовое поле символа изначально.

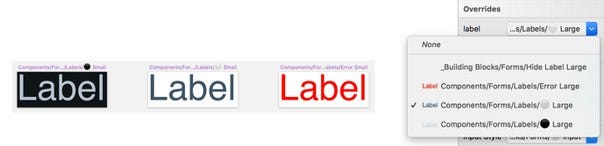
Есть ещё одна вещь с которой нам нужно было разобраться при работе с текстом и цветом. Сохранять наш текст, который уже был установлен в компоненте. Но как насчёт других состояний текста, например состояние ошибки? Для этого мы опять же полагаемся на размер символа, чтобы определять, что появляется в меню выбора Overrides. Для обозначения одинаковых размеров у текстовых полей мы используем простую цветовую метку.

Добавление компонентов
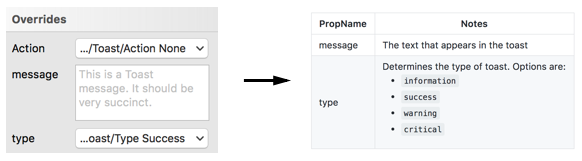
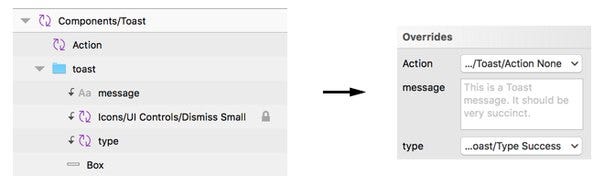
Создание всех сложных объектов таких как, кнопки, модальные окна, тоасты и других элементов, на самом деле было очень просто. Для некоторых объектов, таких как модальные окна, мы просто подобрали правильный цвет фона, добавили символ текстового поля, набрали подходящее сообщение для состояния по умолчанию и в заключение добавили на него иконку закрытия этого окна. С таким подходом мы близки к созданию символов, так же как это сделано в React.
И это наше намеренное решение, так как мы хотим видеть наши символы, такими же как они должны быть. Один к одному и совпадающими по возможностям с нашими компонентами. Для этого мы называем нашим символы Overrides, так же как называем компоненты в коде. Чтобы сделать их ещё более понятными для наших дизайнеров, в названии компонентов мы используем нижний регистр. Всё то, что на самом деле не является частью компонента (например, блоки паддингов, которые мы ещё обсудим ниже), мы называем заглавными буквами. Сохраняя названия Overrides в символах с одинаковыми с названиями компонентов в коде — отличный способ решить споры между дизайнером и разработчиком при работе над интерфейсом.

Советы и хитрости
Вот несколько наших наблюдений, которые мы вынесли при построении наших компонентов и эти советы могут помочь вам:
-
- Упрощайте всё для себя и дальнейшего использования. Скачайте и установите плагин Symbol Organizer. С помощью него вы сможете организовать ваши символы в алфавитном порядке и группировать объекты по именам. Кроме того, плагин поможет разгрести завал на странице Symbols и сохранит ваше время.
- Порядок слоёв имеет значение. Как они будут упорядочены в символе, в таком же порядке они будут находиться в панели Overrides.

- Стоит в очередной раз повторить здесь, что размер слоев имеет значение. Помните об этом: в таких элементах, как фон, текстовые поля, значки и других. Объекты с одинаковым размером могут группироваться.
- У вас скорее всего будут те символы, которые не нужны вашим дизайнерам, но они могут потребоваться для составления компонентов. Для этой ситуации мы решили создать группу элементов с названием _Building Blocks (группа элементов с нижним подчёркиваем будет находиться внизу списка в меню символов), эта группа также используется как корзина. Все эти элементы остаются на странице соответствующего компонента, но называются с префиксом _Building Blocks, чтобы убедиться, что все они находятся внутри одной группы элементов.

Префикс в названии элементов, позволяет вам скрыть те элементы которые вы не хотите показывать в меню символов, например так, как у нас это сделано с «_Building Blocks» - В настоящее время Sketch не очень хорошо справляется с изменением размера вложенных символов. Чтобы обойти эту проблему, мы создаем так называемые «интервальные блоки (spacing blocks)». Пример того, где это может понадобиться — это кнопки. Вы добавляете кнопку, изменяете текст по умолчанию на более длинный вариант, и тут отступы выходят из строя. Для этого у нас есть символ интервального блока, с возможность показать/скрыть его, который находится в полупрозрачных «блоках». Дизайнеру требуется просто изменить размер кнопки до границы блоков.

Эти интервальные блоки могут быть добавлены к любому компоненту, чтобы вам не пришлось сильно думать, когда дело доходит до изменения размера.
Сделаем это доступным
После того, как библиотека была завершена, нам нужен было убедиться, что она всегда будет актуальна для наших дизайнеров. Для синхронизации библиотеки мы используем Google Диск. Мы заблокировали доступ к самому файлу библиотеки, чтобы избежать ненужных удалений или изменений, а затем написали об этом в руководстве по началу работы с нашей библиотекой.
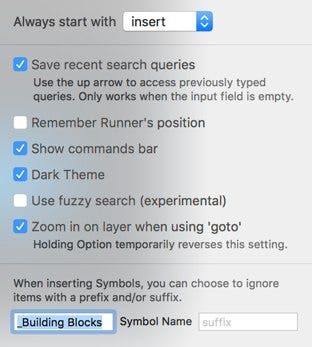
Одна из особенностей нашего руководства в начале работы — это инструкции по настройке плагина Sketch Runner. Хотя это немного противоречит одной из наших цели по созданию универсального хранилища, мы всё равно считаем, преимущества использования этого плагина особенно раскрываются при использовании его с нашей библиотекой — это действительно бесценный инструмент.
С плагином Runner для Sketch вы можете быстро вставлять символы, просто набрав их имя, для многих людей это быстрее, чем выбрать символ через раздел меню Symbols. Мы рекомендовали нашим дизайнерам отключить Fuzzy Search в настройках плагина и добавить префикс «_Building Blocks» в список игнорируемых в настройках.

С момента запуска, мы получили много фидбека о том, как много времени было сохранено с помощью библиотек. Мы с нетерпением ждём, что Sketch продолжит делать улучшения в будущем, чтобы стать ещё более совершенным инструментом.
